With the new upgrade to powermial 2.x , It has become more complicated to create custom/dynamic fields in powermail 2.x . But with “Create from TypoScript” option, this point is now considerably easier to implement.
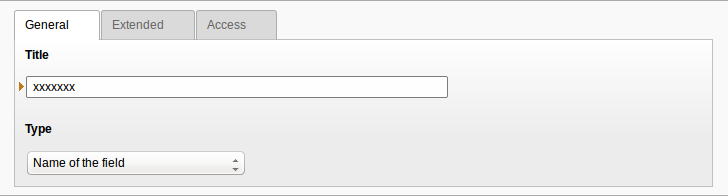
Create a form in powermail 2.x and add some page under that form. Once page creation is done add some fields inside that page. Now if you want to add dynamic checkboxes or radio buttons or select options then add a new field of type checkboxes/radio buttons/select, select extended tab and inside that there is an option “Create from TypoScript”.In that field add an appropriate typscript variable name and save the form eg:lib.products. See below image
lib.products = CONTENT
lib.products {
table = pages
select {
pidInList = xxx
}
renderObj = COA
renderObj {
10 = COA
10 {
10 = TEXT
10.dataWrap = {field:title}[\n]
}
}
}
above typoscript will render pages under a particular pageId in a select box/radio button/checkboxes(According to the type we selected for the field) inside a powermail form.
If your requirement is to make a cusotm field in powermail and then create dynamic values inside that particlaur field using your extension, then we have to use the signal slot formActionBeforeRenderView available in powermial 2.x.
To create a new field type in powermial 2.x ,Either you can edit the page and add the below line of code in page TSconfig field or you can include this using your extension itself.
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addPageTSConfig('
<INCLUDE_TYPOSCRIPT: source="FILE:EXT:ExtensionName/Configuration/TypoScript/pageTsConfig.ts">
');
tx_powermail.flexForm.type.addFieldOptions.new = Name of the field tx_powermail.flexForm.type.addFieldOptions.new.dataType = 1
In ext_localconf.php add below line of code
$signalSlotDispatcher = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance('TYPO3\CMS\Extbase\SignalSlot\Dispatcher');
$signalSlotDispatcher->connect(
'In2code\Powermail\Controller\FormController','formActionBeforeRenderView',
'Vender\Extension\Controller\FormController','yourFunctionName',FALSE);
If someone chose the new field, powermail searches by default for a Partial with Name New.html and default path is powermail/Resources/Private/Partials/Form/New.html.Since modifying the powermail extension is not a good practice we can add new partials and tell powermail, where to find the new partial:
plugin.tx_powermail.view {
partialRootPath >
partialRootPaths {
10 = EXT:powermail/Resources/Private/Partials/
20 = EXT:extension_name/Resources/Private/Partials/
}
}
and in EXT:extension_name/Resources/Private/Partials/New.html you can add add the html code to render chceckbox/radio/select box templates.(please check EXT:powermail/Resources/Private/Partials/ for more details).
Now some more minor things to be done in Typoscript part .
lib.products = CONTENT
lib.products {
table = tx_your_tablename
select {
pidInList = 26506
orderBy = name
where = sid = ###sid###
orderBy = ###sortfield###
andWhere = if some additioanl condition is there
markers {
sid.data = sid
sortfield.value = uid
}
}
renderObj = COA
renderObj {
10 = COA
10 {
10= TEXT
10.dataWrap ={field:name} CHF {field:price}[\n]
}
}
}
add the above code in typoscript template and save it . Now back to PHP side . In your extended FormController.php (insider your extension/Classes/Controller) add below code
/**
* @param \In2code\Powermail\Domain\Model\Form $form
* @param \In2code\Powermail\Controller\FormController $pObj
*/
public function manipulateMailObjectOnCreate($form, $pObj) {
foreach ( $form as $forms ){
foreach( $forms->getPages() as $key => $pages){
foreach ( $pages->getFields() as $fields ){
switch ( $fields->getType() ){
case "new":
$fields->setMandatory(TRUE);
$fields->setCreateFromTyposcript('lib.products');
break;
}
}
}
}
}
.
This will create dynamic fields inside powermail.












![[TYPO3 CMS 6.2.6] 2014-12-23 17-06-26](https://cdn.pitsolutions.com/blog/wp-content/uploads/2014/12/HEV_1016_DEV-TYPO3-CMS-6.2.6-2014-12-23-17-06-26-300x121.png)