What is Test Café?
Test Café is a node.js tool used to automate end to end testing of web applications. It is a free and open-source tool from DevExpress. It works on Windows, Mac OS and Linux environments. With Test Café, you can write your tests in JavaScript or TypeScript.
Why Test Café?
Automation testers mostly opt for Selenium, when it comes to automating the testing of web applications. Selenium is an open-source tool and its support for many programming languages and browsers, makes it a widely accepted automation tool among testers. But those who have worked with Selenium are aware of the many challenges in it, like having to manage different types of wait, the need to install drivers for browser support, the need to match the driver and browser versions to avoid compatibility issues, etc. Test Café is a solution for all these challenges.
Features of Test Café
- Free and Open-Source Test framework
- Good support and a large developer community
- Quick Setup – Easy to install and get started
- Supports cross-browser testing – Testing can be done on any browser without having to download separate drivers for each browser
- Built-in waiting mechanism – No need for manual timeouts. Test Café automatically waits for an event to finish, before going to the next action
- Supports Page Object Model
- Supports parallel test execution
- Runs tests on remote desktops and mobile devices
How to set up Test Café?
Before installing Test Café, you should have Node.js and Node Package Manager (npm) installed in your system. These are the prerequisites for Test Café. First, we will install Node.js and npm. There are many ways to do this. Here, we will see how to install nvm-for-windows (node version manager – windows) first and then how we can use it to install Node.js and npm.
Steps to install nvm-for-windows
- Access https://github.com/coreybutler/nvm-windows#node-version-manager-nvm-for-windows in your browser and click on link – “Download Now!”
- Download the setup file (nvm-setup.zip) for the most recent release
- From the zip file downloaded, open “nvm-setup.exe” file
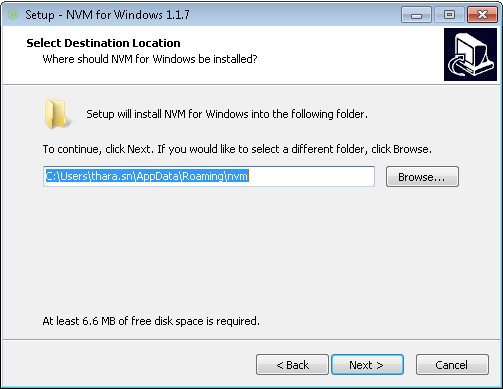
- The Installation Wizard (Setup NVM for Windows) will take you through the installation steps – It asks for the destination location (where you need nvm for windows to be installed)
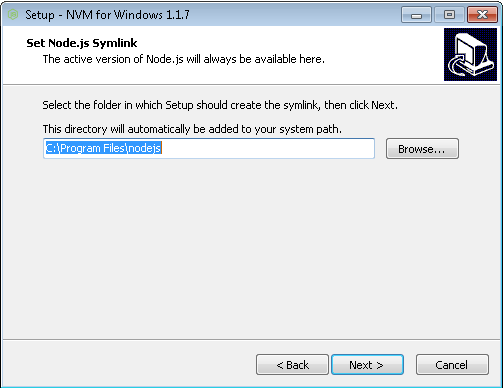
- Click Next and you get the following window – Here, we can choose the directory where you need Node.js installed (The directory chosen will be automatically added to your system path)
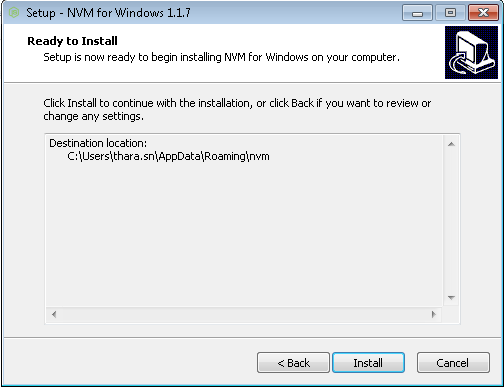
- Click Next and you will see the window – “Ready to Install”
- Click Install button
- Once nvm for windows is successfully installed in your computer, you can click on the Finish button in the setup wizard.
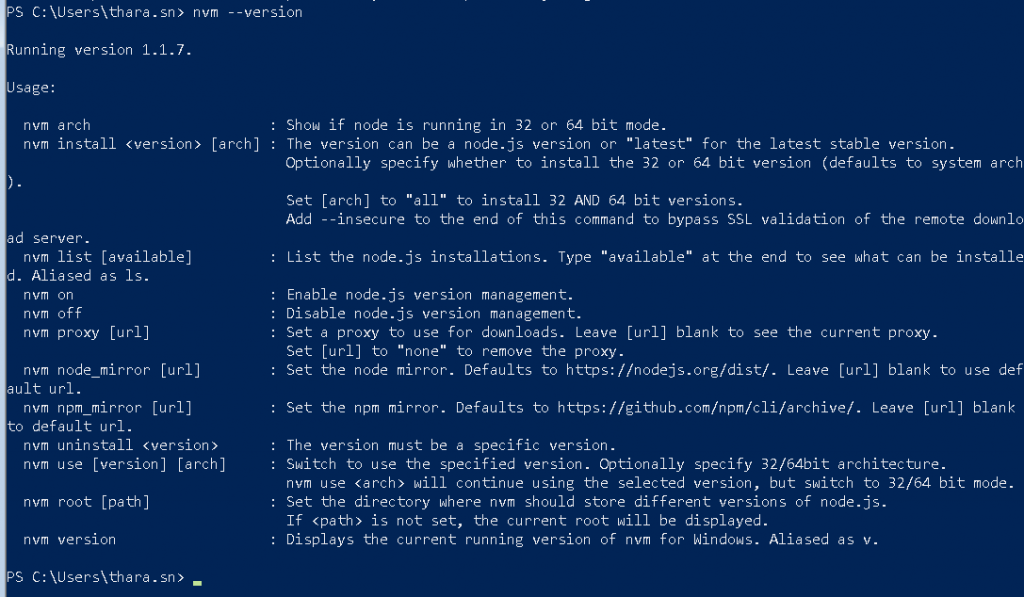
- Open Power shell or command prompt and type nvm –version. You should see the version installed, as shown below
Now, we have nvm-for-windows successfully installed in our machine.
Steps to install Node.js and npm
- First, we need to find out the latest stable LTS release of Node.js using the command: nvm list available
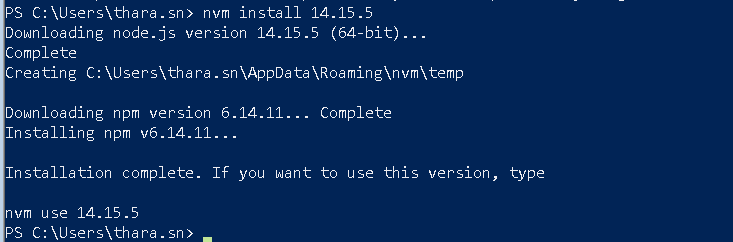
- From the list, we can see that the latest available LTS release is 14.15.5, You can install it using the command: nvm install 14.15.5
- To use this version, type command: nvm use 14.15.5
Now you should be able to see the folder “nodejs” in the chosen directory (here, it is C:\Program Files)
By now, Node.js and npm should be successfully installed in your machine. You can verify this, using the following commands:
- To see if Node.js is installed successfully, open command prompt or Power shell and type command: node -v (This will show the version of Node.js installed in your machine)
- To see if npm is installed, type command: npm -v (This will show the version of npm installed in your machine)
Now, the 2 pre-requisites of Test Café are available in your system. Before installing Test Café, we can install an IDE first.
Install IDE
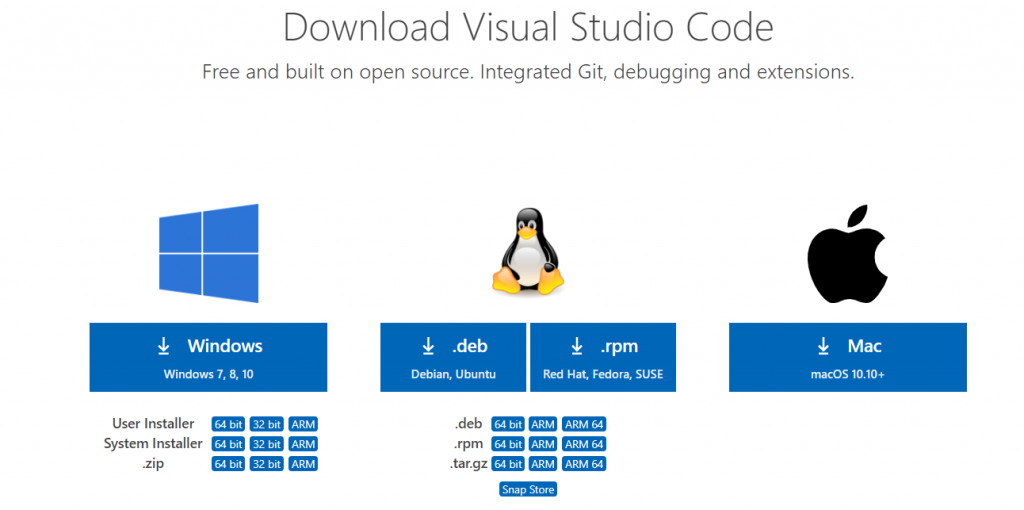
Just like we use Eclipse or IntelliJ IDE for developing Selenium tests, we need an IDE for developing test café tests also. You can choose any IDE of your choice. If you prefer using Visual Studio Code, you can download it from https://code.visualstudio.com/download.
From here, you can select the option that suits your environment. The setup file will get downloaded to your machine. It will just take a minute to complete the installation.
Now, we are ready to install Test Café.
Install Test Café
We can install Test Café in 3 ways – Global Installation, Local Installation, Ad hoc Installation.
In this article, we will see how Test Café can be installed via Global Installation. It is a very simple 1 step process. You can install Test Café from npm using the command: npm install -g testcafe
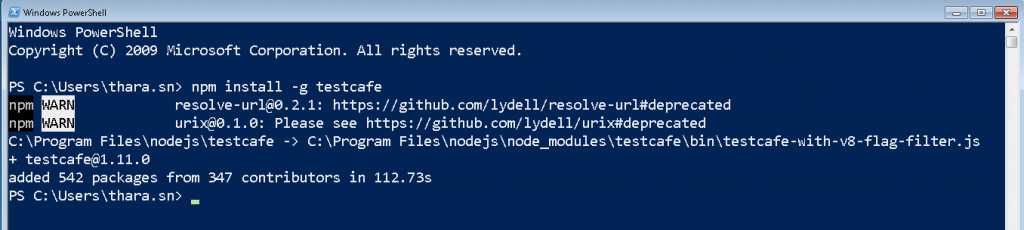
- Open Power shell/command prompt/ your IDE (for example, VS Code and go to New Terminal)
- Type the command: npm install -g testcafe and press ENTER key
That’s it!! Test Café is installed.
How to run Test Café tests?
To run the tests in Chrome browser, you can use the command: testcafe chrome tests/
This error is expected, as we haven’t created any test file.
For this command to execute properly, there should be test files under “tests” folder. If you need to execute only a single test, provide the file directly in this command. If you need to test the scenario in another browser, replace Chrome with that browser name in the command (for example, give the command as: testcafe firefox tests/). To run the tests in headless mode, use the keyword headless (example, testcafe chrome: headless tests/)
How to create and execute a Test Café test?
In our example test, I will load https://www.pitsolutions.com/, navigate to Contact page and assert the presence of “OFFER ENQUIRY” button in the page.
- Open the IDE and create a test file say, example1.js
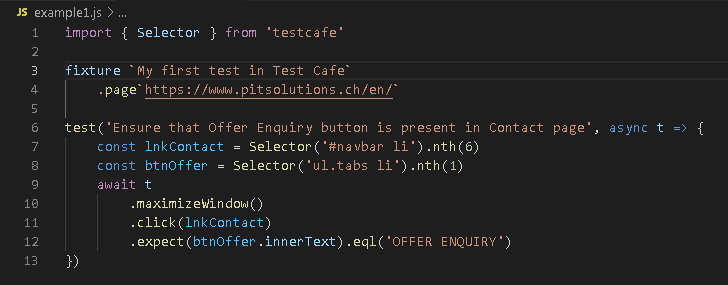
- Write your test
Test Café Code Structure
- Selectors are used to identifying the page elements that we need to interact with. A selector constructor is used to create a selector. Usually, CSS selectors are used for locating elements in Test Café
- Test Café tests are organized into categories called fixtures. To declare a fixture, we can use the statement: fixture `fixture name`.
- We can provide the test page from where all the tests in a fixture should start, in the fixture. page function
- Inside the test function, we can handle the functionality that should be verified. i.e., inside the test function, we can include the test code to check the functionality
- t is the test controller object, which is passed as a parameter to the test function. Test Controller object ‘t’ provides access to the Test Café test API, which includes a set of actions (like click, hover, typeText, etc.) that we can use to interact with a page element.
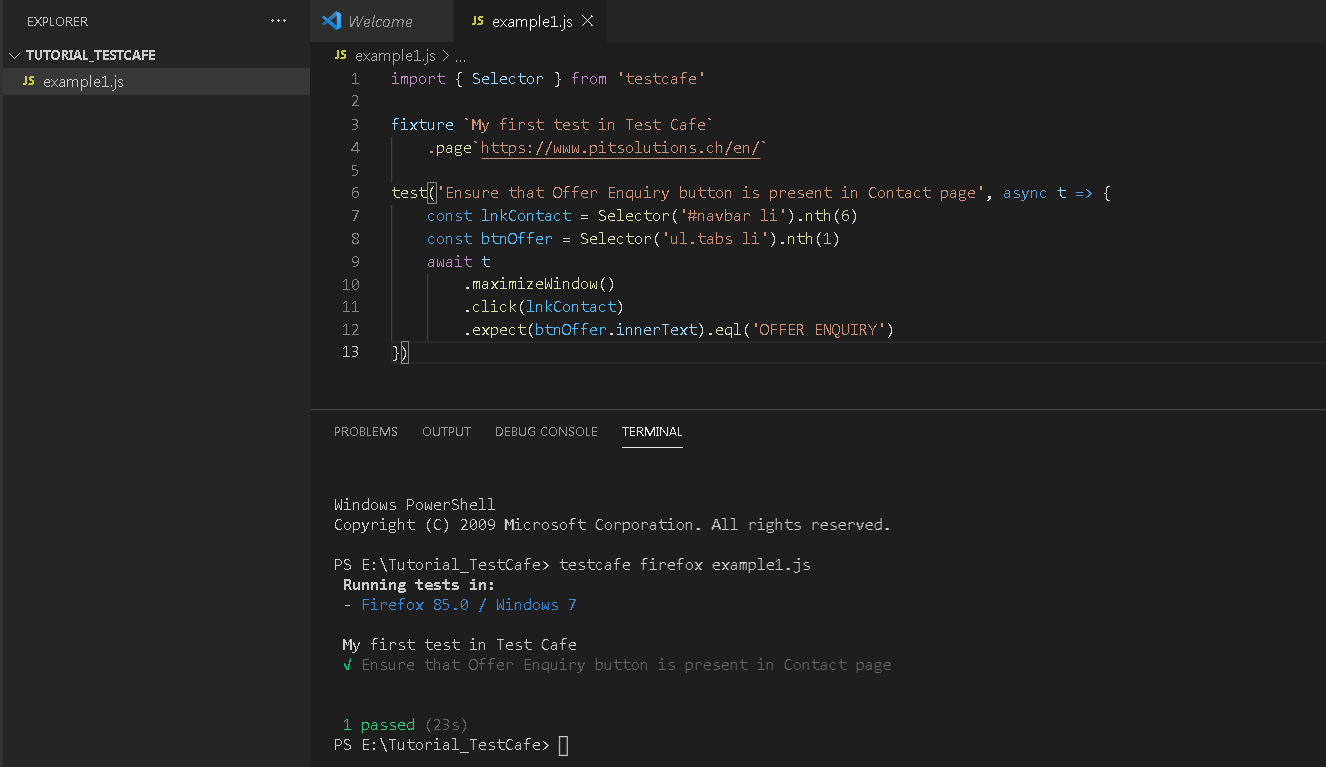
- Run the test in Chrome browser using the command: testcafe chrome example1.js
Test Execution in Chrome browser
The following image shows the same test executed in Firefox browser. Once the test run is complete, we will see the result like this. We can see the browser info – in which browser and OS, the test was executed, the test result (Pass/Fail), and the test execution time.
Conclusion
Test Café seems like a promising web automation tool, which can be used for end-to-end testing. Installation is simple and your first test would be running in about a few minutes. Test Café doesn’t require any external plugins to run tests on different browsers. Almost all the features provided by Selenium are available in Test Café too. Moreover, it solves the challenges that come with Selenium.
Test Café is indeed worth giving a try!
References:
- https://docs.microsoft.com/en-us/windows/nodejs/setup-on-windows
- https://devexpress.github.io/testcafe/documentation/getting-started/